【Google chrome】「新しいタブ」のオリジナル背景の設定方法
■概要
Google chrome(ブラウザ)の「新しいタブ」で、好きな画像を背景に設定する方法を記載。
超簡単に着せ替えできます。
(下の例では、ルーミアちゃんの画像を背景に設定。)

■設定方法
--目次--
1. サイト「ThemeBeta」にアクセス
2. ログイン
3. 設定
3.1. THEME CREATORにアクセス
3.2. 基本的な設定
3.2.1. 設定の流れ
3.2.2. 画像をアップロード
3.2.3. 色を設定
3.2.4. 設定ファイルをダウンロード
3.2.5. 設定ファイルをGoogle chromeに反映
3.3. より細かな設定
3.3.1. 概要
3.3.2. Images
3.3.3. Colors
3.3.4. Pack
1. サイト「ThemeBeta」にアクセス
下記サイト「ThemeBeta」を開く。

2. ログイン
はじめてログインする場合は、アカウントを登録してログインする。
Googleアカウントでログインできるので、Googleアカウントを既に持っている方はそちらでログインするのがオススメ。
3. 設定
3.1. THEME CREATORにアクセス
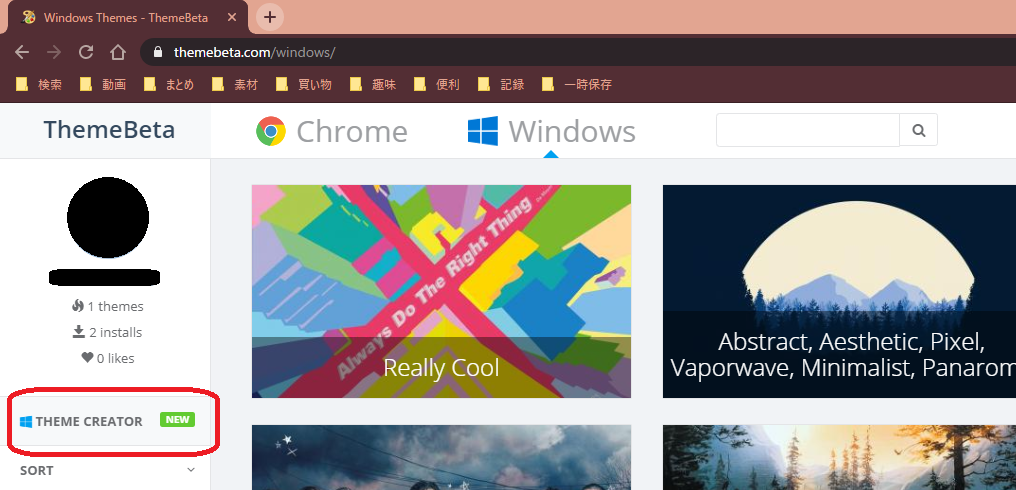
まず、THEME CREATORにアクセスする。(下図の赤字)
※ここでは解説しないが、既存のテーマ、他ユーザの作成テーマを設定できる。
例えば、下図の右側に映っているテーマが設定できる。
なので、自分で作らずとも気に入ったテーマがあれば、そちらを設定するのもあり。

3.2. 基本的な設定
3.2.1. 設定の流れ
基本的な流れとしては、
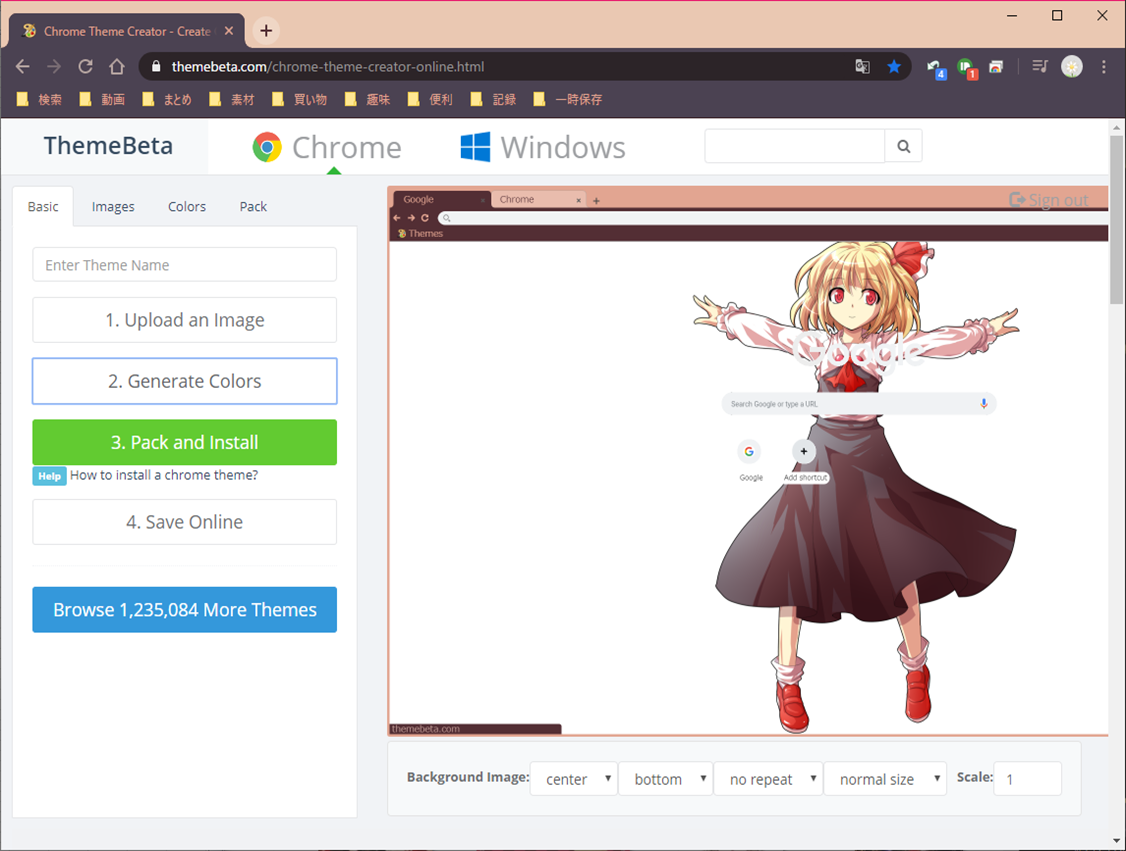
| ① | 画像をアップロード | 下図「1.Upload an Image」に対応 |
| ② | 色を設定 | 下図「2.Generate Colors」に対応 |
| ③ | 設定ファイルをダウンロード | 下図「3.Pack and Install」に対応 |
| ④ | 設定ファイルをオンライン上に保存 | 下図「4.Save Online」に対応 |
| ⑤ | 設定ファイルをGoogle chromeに反映 |
となる。
※④はやらなくても問題ないので、Wantで実施。保存するだけの簡単作業なので、とりあえずやっとけばいいかと。

3.2.2. 画像をアップロード
「1.Upload an Image」をクリックする。
ファイルの選択ウィンドウが表示されるので、画像ファイルを選択する。

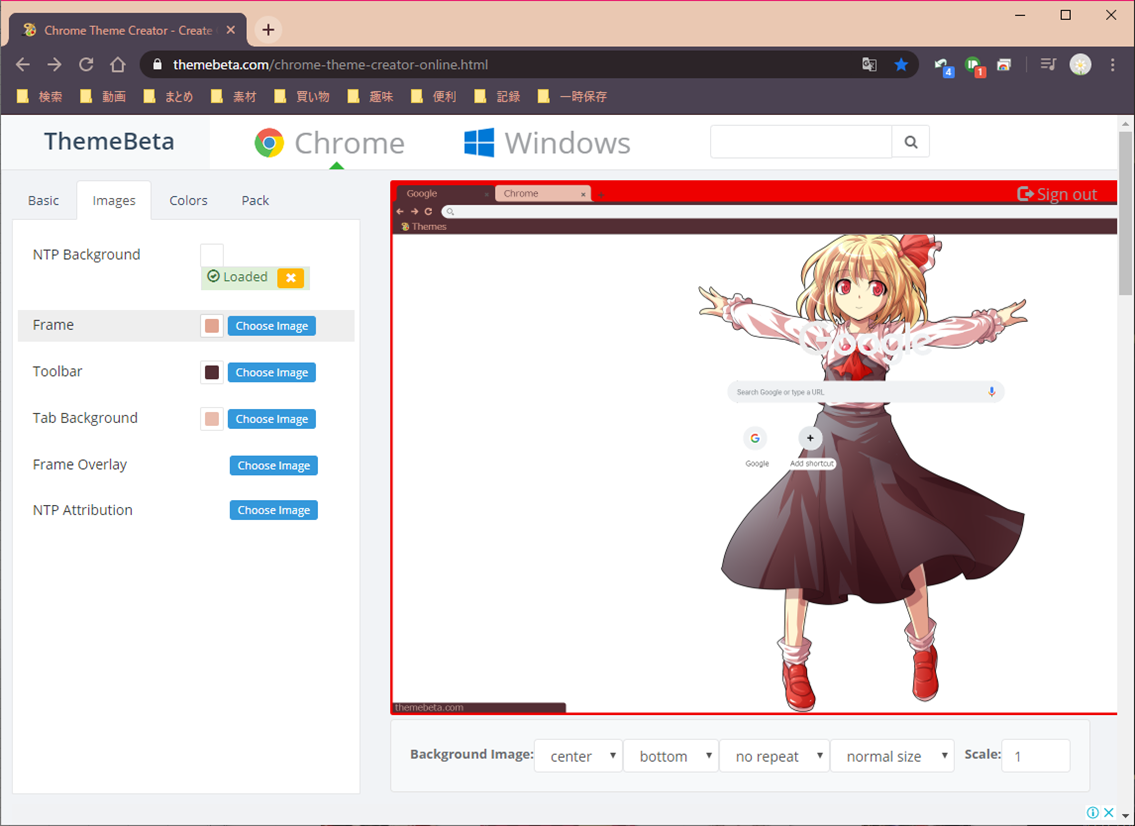
画面の右側にサンプルが表示される。(下図の赤枠)

右下にて、画像の位置やサイズを調整できる。

3.2.3. 色を設定
「2.Generate Colors」をクリックする。
すると、読み込んだ画像から自動で色を付けてくれる。
本画像の場合、下図のサンプルにてウィンドウの色が茶色および薄い赤色になっている。(ルーミアちゃんのすぐ上のところ。)

3.2.4. 設定ファイルをダウンロード
「3.Pack and Install」をクリックする。
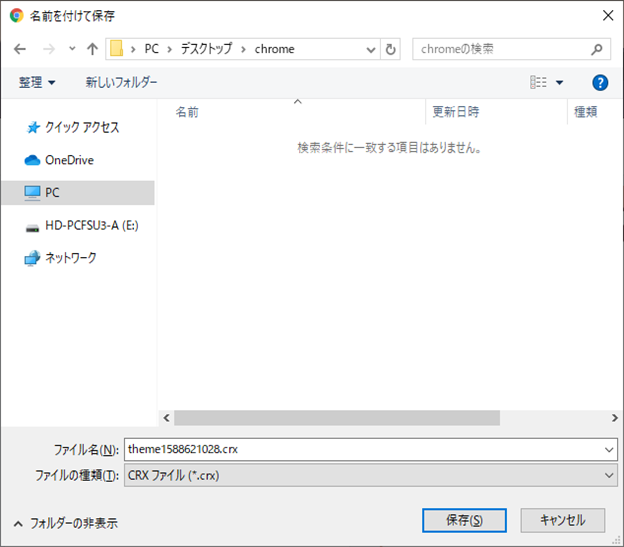
名前を付けて保存のウィンドウが開くので、好きな場所にファイルを保存する。

3.2.5. 設定ファイルをオンライン上に保存
「4.Save Online」をクリックする。
「Save Online」のウィンドウが開くので、保存する。

| Theme Name | 本設定の名前 |
| Visibility Options |
Publicの場合:他の人も使用可能 Privateの場合:他の人は使用不可能 |
| Category | カテゴリー(そのままですね。。) |
| Tags | タグ(空白でも設定可能) |
| Description | 備考(空白でも設定可能) |
3.2.5. 設定ファイルをGoogle chromeに反映
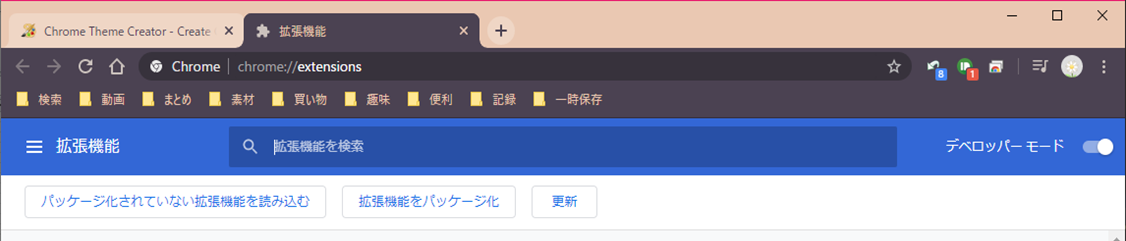
Google chromeの右上の「︙」→「その他のツール」→「拡張機能」を選択する。(下図参照)

すると、「拡張機能」のタブが開かれる。
次に、右上の「デベロッパーモード」をONにして、○が右側になるようにする。(下図の状態にする。)
この画面上に、「3.2.4」でダウンロードした設定ファイル(.crx)をドラッグアンドドロップする。

すると、下記メッセージが表示されるので、「テーマを追加」をクリックする。

(このとき、下記メッセージが表示されずテーマの追加が失敗した場合、「3.2.2」で読み込んだ画像ファイルのサイズが大きくて失敗した可能性がある。(他にも失敗となる要因があるかもしれないけれど、筆者は本ケースしか発生したことない。))
以上で、設定完了となる。
新しいタブを開いて確認してみよう。
3.3. より細かな設定
3.3.1. 概要
下記画面にて、「3.2」ではBasicのタブでしか設定を実施しなかったが、Images、Colors、Packにてより細かな設定ができる。
| Basic | 基本的な設定 |
| Images |
好きな画像を読み込んで反映 or 好きな色を反映 |
| Colors | 好きな色を反映 |
| Pack | 保存 |
3.3.2. Images
Imagesタブでは、好きな画像を読み込んで反映、または、好きな色を反映させることができる。
また、Basicと異なり、タブバーやメインバー(?)などにも反映できる。
下図のように、カーソルを合わせると、対象箇所が赤色で示してくれる。(下図は、カーソルをFrameに合わせている場合の例。)

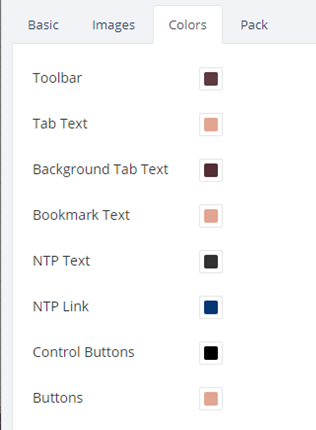
3.3.3. Colors
Colorsタブでは、好きな色を反映させることができる。(Imagesタブの反映箇所と異なる箇所)

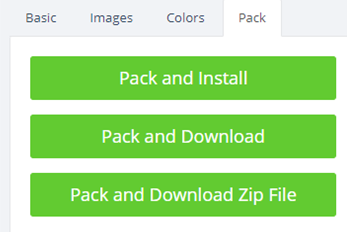
3.3.4. Pack
Packタブでは、crxの保存、zipの保存ができる。
「Pack and Install」は、Basicの「Pack and Install」(「3.2.4」の項目)と同じ。
「Pack and Download」は、使ってみたところ「Pack and Install」と同じっぽく、違いがわからない。(特にわからなくて困っていないので、調べようとも思っていない。)
「Pack and Download Zip File」は、zipファイルにて保存できる。

![東方三月精 Visionary Fairies in Shrine. (1) [ 比良坂 真琴 ] 東方三月精 Visionary Fairies in Shrine. (1) [ 比良坂 真琴 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8053/9784041058053.jpg?_ex=128x128)
![東方三月精Strange and Bright Nature Deity (単行本コミックス) [ 比良坂真琴 ] 東方三月精Strange and Bright Nature Deity (単行本コミックス) [ 比良坂真琴 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0485/04854152.jpg?_ex=128x128)
![東方三月精Oriental Sacred Place(1) (単行本コミックス) [ 比良坂真琴 ] 東方三月精Oriental Sacred Place(1) (単行本コミックス) [ 比良坂真琴 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/4559/9784048544559.jpg?_ex=128x128)